Web meraklısı mısınız ve internetteki herhangi bir web sitesinin kaynak koduna bir göz atmak mı istiyorsunuz? Eğer öyleyse, yalnız değilsiniz. Bir iPhone'da (veya başka bir iDevice – iPad veya iPod Touch) herhangi bir web sayfasından HTML kaynak kodlarını nasıl görüntüleyeceğimizi en sık gördüğümüz okuyucu sorularından biri Neyse ki, Geliştirici Rob Flaherty sayesinde bir çözümümüz var! Bu makale, iPad, iPhone veya iPod touch dahil olmak üzere iDevices'inizdeki herhangi bir web sayfasının kaynak kodunu (HTML, CSS, JavaScript, vb.) Görüntülemek için gerekli adımları özetlemektedir. Ve en iyisi, uygulama gerektirmez!
HTML kaynak kodlarını iDevices üzerinde görüntüleme
HTML kaynak kodlarını görmek için 8 Kolay Adım
- Açık değilse Safari'ye (iPhone, iPod veya iPad) dokunun ve bu sayfayı ziyaret edin. Bu yöntem aynı zamanda Chrome için de çalışır
- Seç Paylaşım butonu (olarak da bilinir Eylem düğmesi):

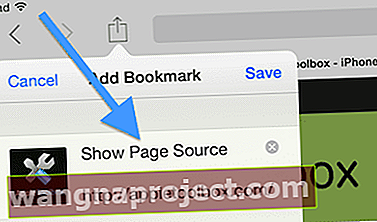
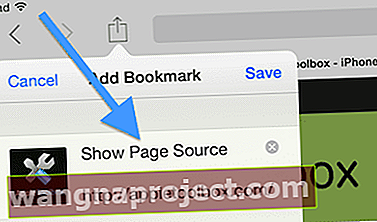
- Yer İşareti'ne dokunun :

- Ad Alanını seçin ve temizlemek için X simgesine basın ve "Sayfa Kaynağını Göster" olarak adlandırın ve ardından "Kaydet" e dokunun.

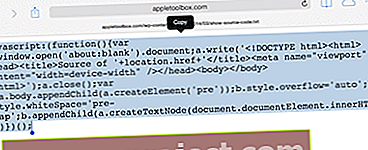
- Şimdi bu sayfayı ziyaret edin ve tümünü seçin ve javascript kodunu kopyalayın: ( kod kredisi: Rob Flaherty )

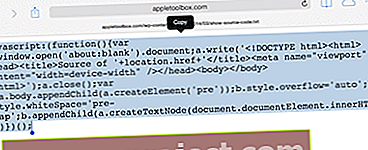
- Rob'un sitesinden kopyaladığınız kodun bununla aynı göründüğünü doğrulayın (ancak bu sayfadan kopyalayın aşağıdan DEĞİLDİR):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Source' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
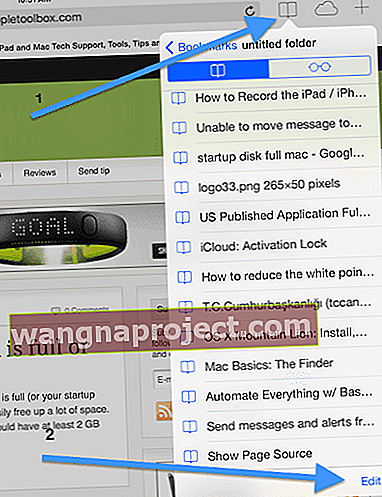
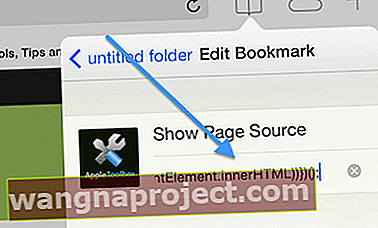
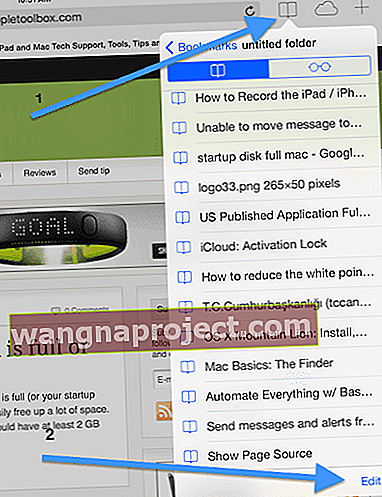
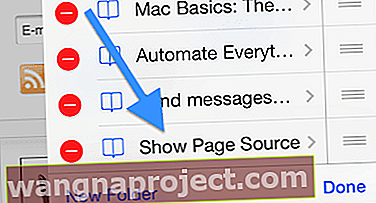
- Dokunun imleri simgesine gidin ve Edit :

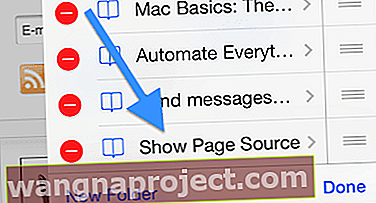
- 4. adımda oluşturduğunuz "Sayfa Kaynağını Göster" yer işaretini seçin:

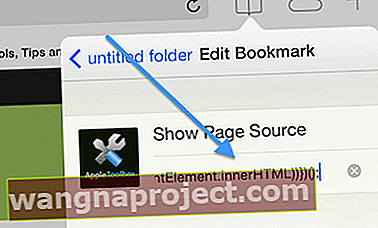
- Adres Alanına dokunun ve temizlemek için X simgesine basın, ardından 5. adımda kopyaladığınız javascript kodunu yapıştırın; ardından Bitti'ye dokunun

Bu kadar! Artık iDevice'inizde (iPhone, iPod veya iPad) mobil Safari'yi (ve Chrome'u) kullanarak herhangi bir web sayfasına gitmeyi kullanabilir, Yer İmleri simgesine ve ardından Sayfa Kaynağını Göster yer işaretine dokunduğunuzda, sayfanın kaynak kodunu görüntüleyen yeni bir pencere açılır. web sayfası. Harika ve Kolay!
HTML kaynak kodlarını Görüntülemek için Sonuçları Sonlandır


Ve Elbette, Bunun İçin Bir Uygulama Var!
Bir dizi manuel adımdan geçme fikrinden hoşlanmıyorsanız, App Store bu işi sizin için yapan birkaç uygulama sunar! View Source, Source for Webpage, Source Browser gibi üçüncü taraf uygulamaları ve HTML kaynak kodunu görüntülemenize olanak tanıyan benzer uygulamaları arayın. Bu uygulamalarla, favori sitenizin tüm HTML kaynak koduna, CSS'ye ve bazı uygulamalarda, herhangi bir Javascript'e erişebilirsiniz. Bu uygulamalardan bazıları, iOS cihazları için bir Safari uzantısı bile sunar ve yerleşik sözdizimi vurgulama ve arama özellikleri içerir! 
Bu uygulamalarla, kaynak kodunu görüntülemek sorunsuz, tek adımlı bir işlemdir. Sadece bir URL girin ve hemen arkasındaki kaynak kodunu görün. Veya uygulamanın Safari uzantısını kullanın ve web'de her zaman yaptığınız gibi gezinin. Ardından, mevcut sayfanızın kaynağını görüntülemek istediğinizde, yapmanız gereken tek şey Eylem simgesine dokunup Kaynağı Görüntüle'yi seçmektir. Metni diğer uygulamalarda kullanmak için çalışma alanınıza kopyalamak ve hatta e-posta olarak göndermek kolaydır.